How to Attach Already Uploaded Image to Woocommerce Product Php
Wondering how to let your website visitors upload file attachments to your WordPress forms?
Giving users the ability to upload documents and media to your WordPress site can brand information technology fashion easier for y'all to collect the data you need.
In this commodity, nosotros'll show you how to easily create a WordPress file upload form using the WPForms course builder plugin.
Click Here to Make Your File Upload Grade At present
Here's a table of contents with all the necessary steps for uploading documents to WordPress using WPForms:
- Install WPForms on Your WordPress Site
- Add a New Class Using WPForms
- Customize the File Upload Class
- Switch to the Classic Fashion File Upload Field (Optional)
- Customize Your File Upload Grade Settings
- Configure Your File Upload Course's Notifications
- Configure Your File Upload Form's Confirmations
- Add Your File Upload Form to Your Website
- View The Files
Why Employ a WordPress File Upload Field on Your Forms?
Depending on the type of information y'all want to collect on your class, using a file upload field is one of the best means to get in easier for yous to get more info from your users apace. And, making forms easier to fill up out helps reduce your form abandonment charge per unit so your site tin can generate more revenue.
WPForms is the best WordPress Course Architect plugin. Get information technology for gratuitous!
You might need to add a file upload field to your WordPress forms so users tin can upload documents to WordPress besides as other types of files and media as they submit their forms to you.
Hither are some of the most common situations where you lot might desire to allow users to upload a file through your contact grade:
- Job application forms and so applicants tin can adhere their resume files
- Pictures every bit paradigm files for a contest or for use if using a giveaway plugin
- User submitted content forms and so users can attach a blog post or image they want to share (WordPress frontend file upload)
- Client services forms so clients can attach their spreadsheet or project spec document
- Customer support forms so customers can attach documents to provide additional information
- Audio clips for you to playback during your podcast
- CSV file uploads so visitors can send y'all orders or timesheets
- File upload forms with a Stripe field so you can have documents and payment together
- Social club forms or sponsor forms where you desire to require payment with the file upload
- User-submitted videos on an event registration form so you lot accept content to play at your result (great for weddings, anniversaries, and fundraisers.)
- Works bang-up with WooCommerce plugins.
And this is just the beginning of what your WordPress file upload form plugin tin do.
Luckily, the WPForms is one of the easiest to use WordPress file upload plugins and makes it easy for your site visitors to upload all kinds of file types to your contact forms, including but not limited to:
- Documents (.dr., .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Audio (.wav, .mp3, and .mp4)
So if you were asking yourself how to add a certificate to WordPress, WPForms is the perfect fashion to do but that.
For WordPress security reasons, the default file types that can be uploaded are limited. Here's how to permit boosted file upload types to your forms, including Adobe Illustrator file uploads.
So, let'southward go ahead and check out how to add the file upload field to your WordPress contact form.
How to Create a WordPress File Upload Class
Follow these steps to ready upward your online file upload form.
Prefer written instructions? Cheque out the steps beneath:
Step 1: Install WPForms on Your WordPress Site
The first thing yous'll need to do is install and activate the WPForms plugin. Creating a WordPress contact form with a file upload field is extremely easy with WPForms.
To go WPForms, head over to WPForms' pricing folio and buy a programme (you need WPForms Pro or in a higher place programme to get the file upload template).
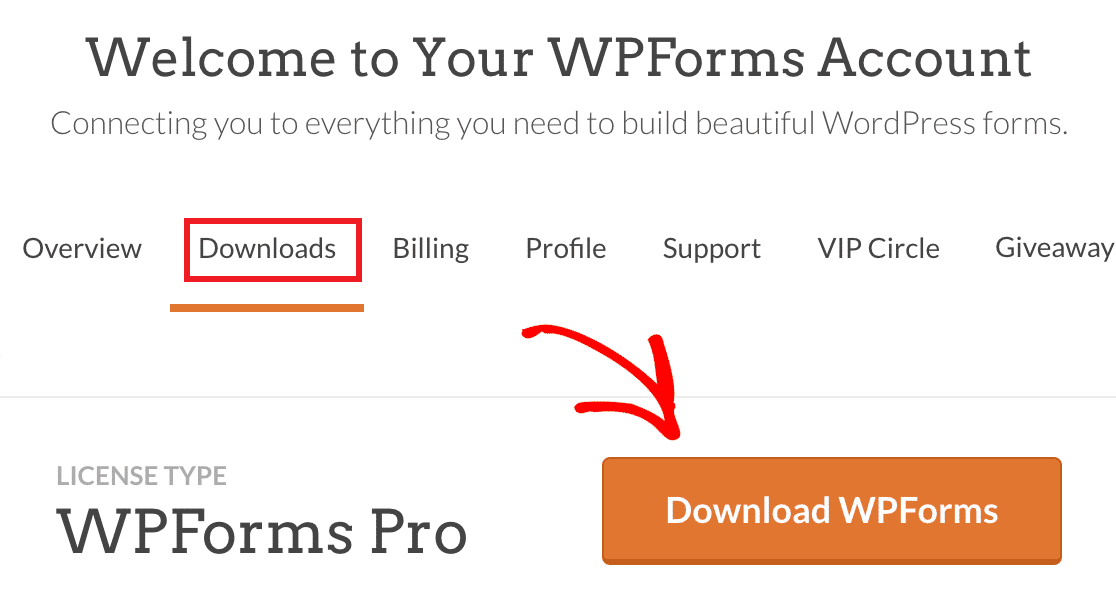
Afterwards you've registered your business relationship and purchased the plan, click on the Downloads tab on the top of your WPForms business relationship area. And then, press the Download WPForms button.

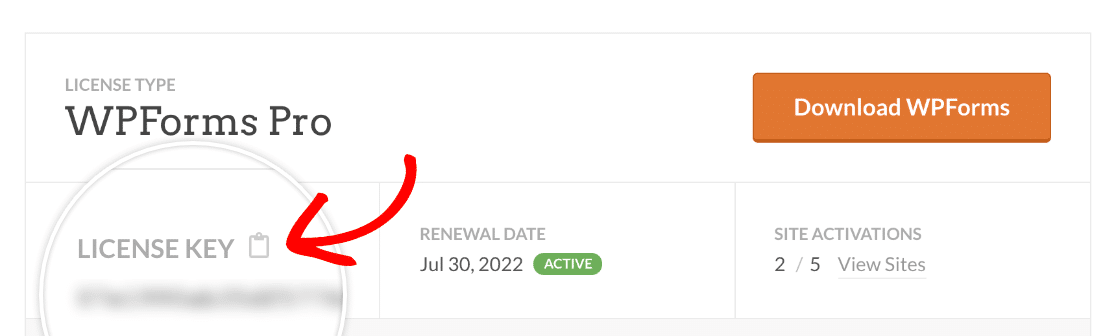
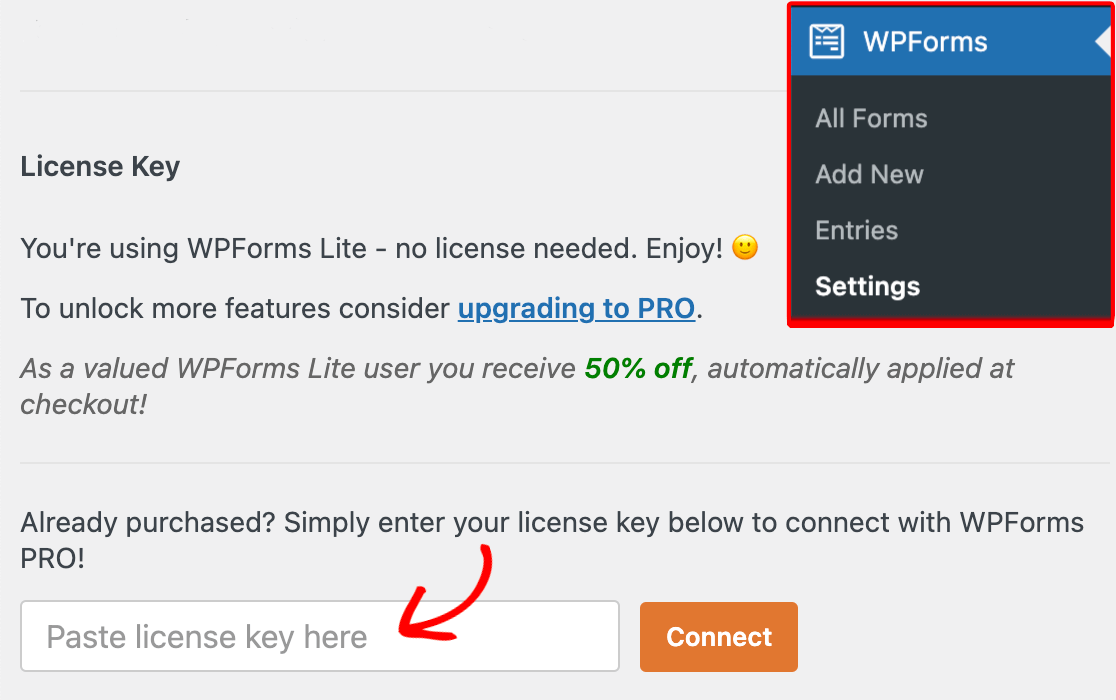
While you're on this page, also make sure to copy the license key. You'll need this soon in one of the steps beneath.

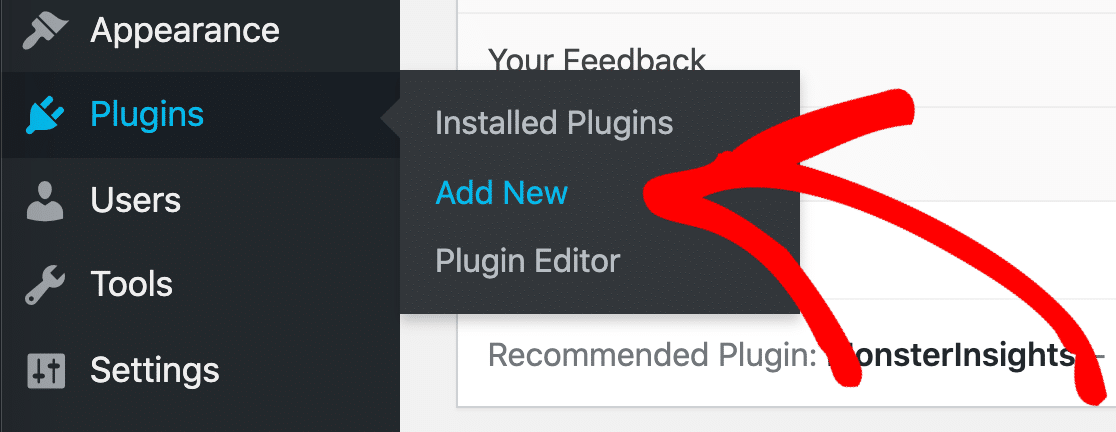
When the file has downloaded, open your site'south WordPress account dashboard and click on Plugins » Add together Newfrom the left-hand menu.

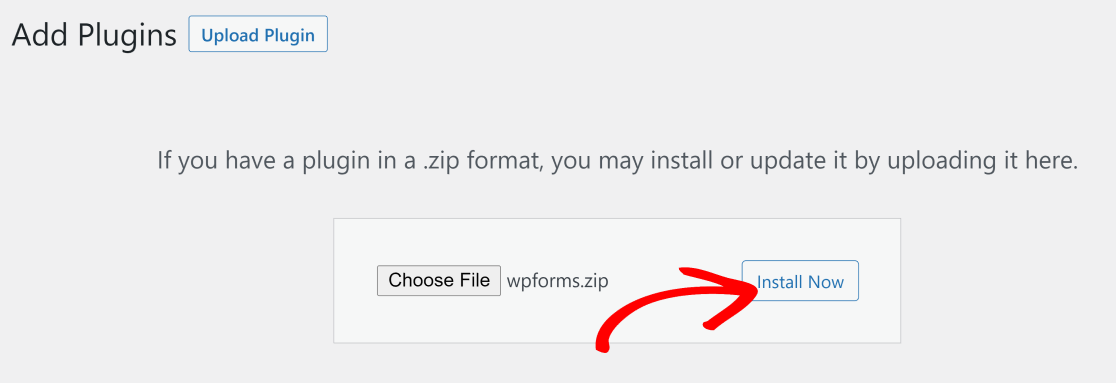
So, click on Upload Pluginand press the Choose File button. Find the downloaded WPForms zip file within your directory then printing the Install Now button.

Actuate the plugin once it's installed. You'll now run across WPForms added to the left mitt panel of your WordPress site. Click on WPForms » Settings.Now, in the License Key field, re-create and paste the WPForms license key that you lot found earlier.

Now, we tin begin creating our file upload course.
Step 2: Add together a New Class Using WPForms
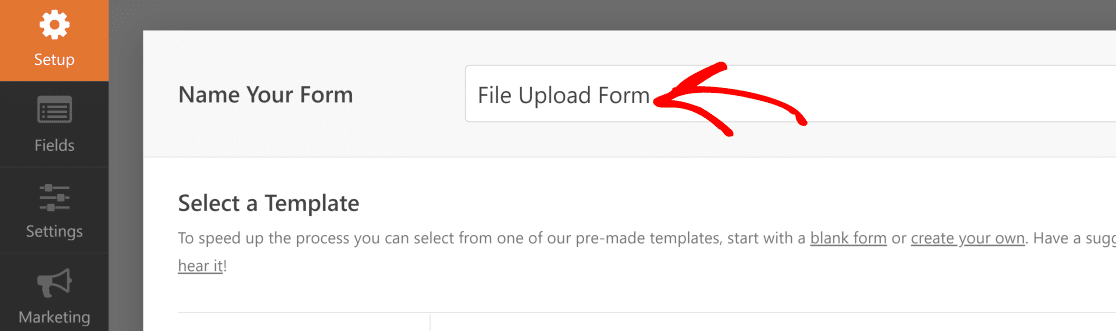
Next, go to your WordPress dashboard and click on WPForms » Add together New in the left-mitt console to create a new form and name information technology whatsoever you'd similar.

Now, we'll use one of WPForms' pre-built templates to brand our file upload form.
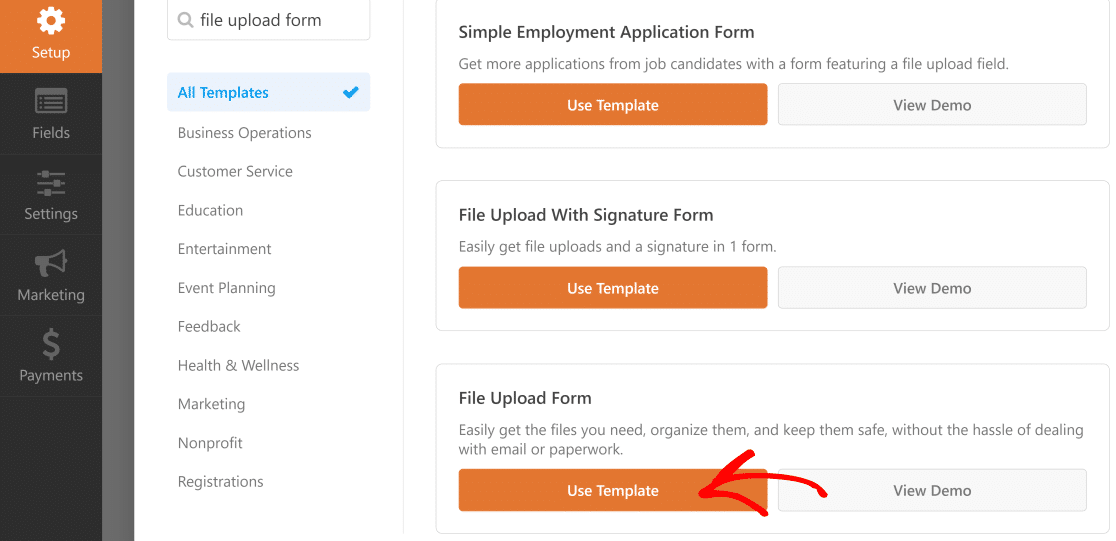
Curlicue down and type in "file upload grade" in the template search field. When this template appears in the results, move your cursor over information technology and press Use Template.

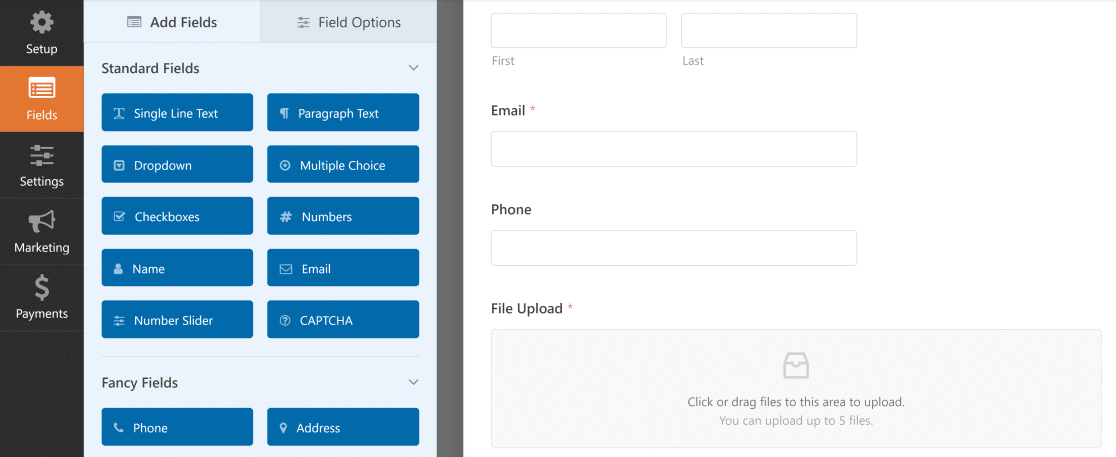
Now, WPForms will populate a pre-built File Upload Grade and display the drag and drop builder.

Now, we tin customize our WordPress file upload form until information technology looks exactly how nosotros want it to.
Step 3: Customize the WordPress File Upload Form
Here, you lot can add additional fields to your contact form past dragging them from the left-hand panel to the right-hand panel. For case, you tin can add a payment field if you want to require payment on your file upload forms.
With the File Upload Class template, you'll already take the Proper noun, Electronic mail, Phone, File Upload, and Additional Comments fields.
Click on whatever of the form fields to brand changes. Y'all can besides click on a grade field and elevate information technology to rearrange the order on your contact grade.
You can also add the File Upload field to whatsoever WordPress grade you lot create. Simply elevate the File Upload class field, found under Fancy Fields, from the left-hand panel of the Form Editor to the right-paw panel.

You tin can click on the File Upload field and also change the:
- Label — Name the form field so your site visitors know what it'due south for.
- Description — Add together a description explaining details to users. For instance, if yous only want people to upload an image, tell them that.
- Allowed File Extensions — If you lot want to restrict the types of files that tin can exist uploaded to your WordPress form, put them hither, each separated by a comma
- Max File Size — Specify, in megabytes, the max size file you lot'll let users to upload. If you leave this blank, WPForms will default to the maximum size limit that's allowed past your spider web host. If you need to increase information technology, see this tutorial on how to increase the maximum file upload size in WordPress.
- Required — If you want to require that users upload documents to WordPress before they can submit their class, select this checkbox.
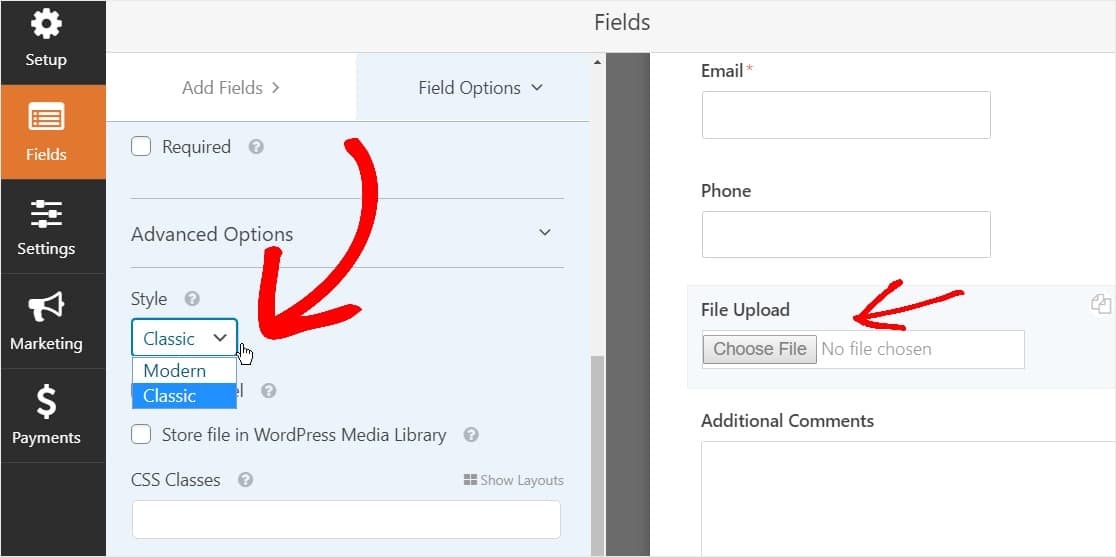
- Style — You can switch between the default Modernistic style (recommended) and the Classic style (which we'll cover in-depth during the next pace)
Wondering where these file uploads will be stored?
By default, all files uploaded past users are stored in the WPForms folder inside the Uploads directory of your site. To brand things easier, you tin also shop these files in your WordPress Media Library by selecting the Store field in WordPress Media Library checkbox nether Advanced Options.

You tin can also make forms look great by post-obit the steps in our post on how to create a multi-step course in WordPress. Simply for the sake of this tutorial, nosotros'll stick with a single page.
Stride 4: Switch to Archetype File Upload Field (Optional)
This step is optional and non mostly recommended. But, if you'd like to alter the style of the File Upload field from the default Modern style to the Classic mode featuring an 'Choose Now' push, head to Advanced Options » Styleand click on the Dropdown to selectClassic.

Switching back to the Classic style might be a good choice:
- You or your users prefer a 'push' mode File Upload field
- You lot prefer a more compact File Upload field (and you lot're only accepting 1 file)
Just go along in mind the Classic File Upload style only accepts i upload per field. You'll need to add another File Upload field to accept multiple uploads on your form if you're using the Classic fashion.
To make your class announced clutter free, yous'll want to enable conditional logic on the 1st archetype File Upload field before y'all add those other fields. That mode, those extra File Upload fields won't bear witness upward on your form unless a user needs them.

Each Classic way of the File Upload field allows users to upload just ane single file. To acquire how to add multiple file uploads with the Classic style uploader field type, read on. If only i file upload field works for yous, y'all can skip the next footstep.
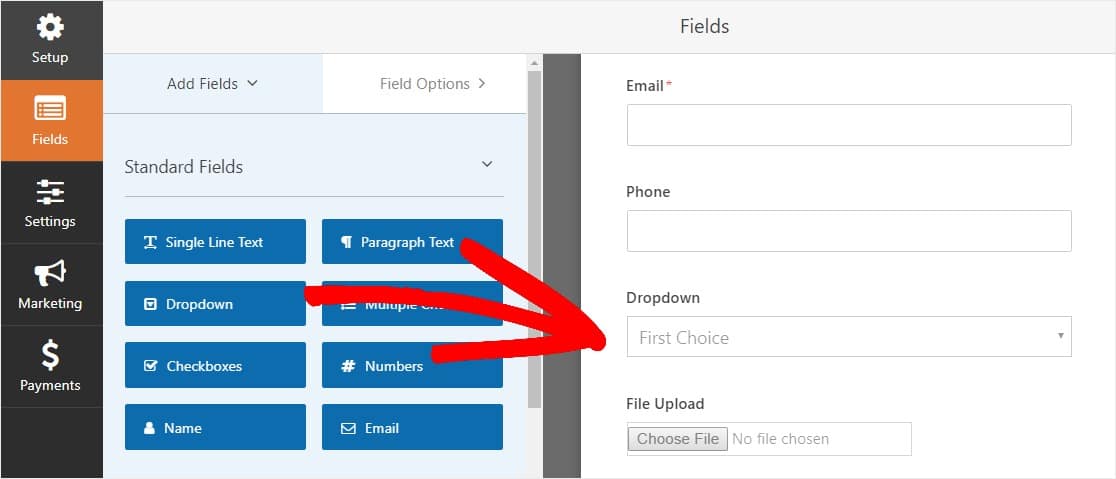
To enable condition logic on a Archetype style Field Upload field, drag a Dropdown field from the left-mitt panel to your form, just above the file upload field. (This will work with any number of Upload File fields, but for the sake of this instance we'll practice three.)

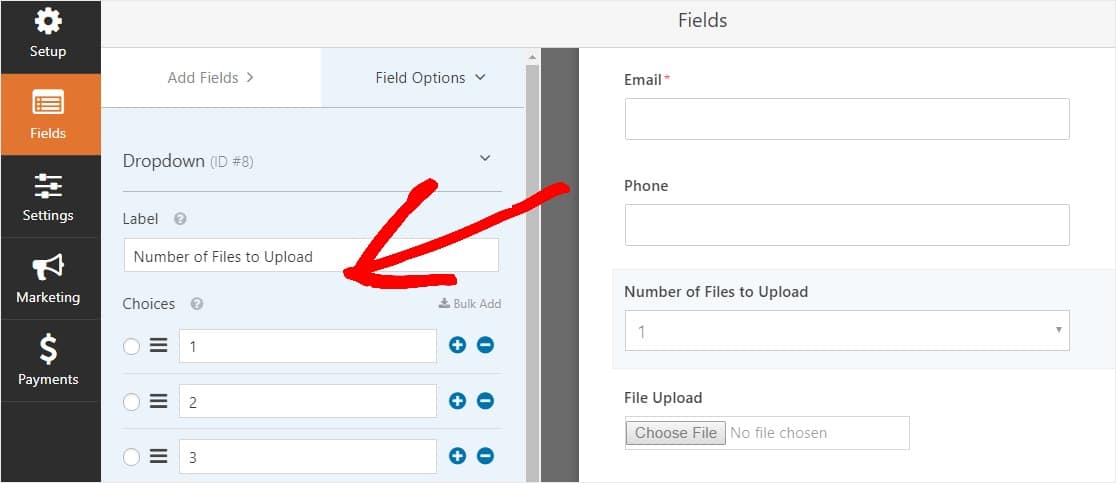
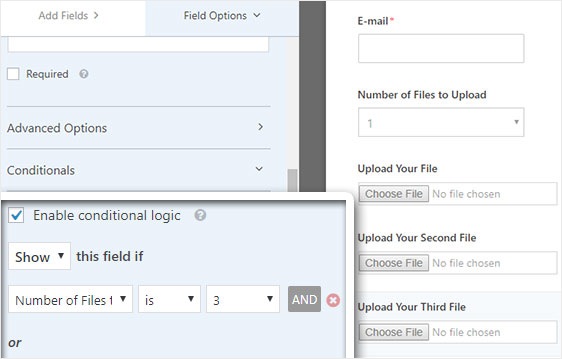
Now click on the dropdown field to run into the Field Options on the left console and edit the Dropdown field label to say Number of Files to Upload and the Choices to say 1, 2, and 3.

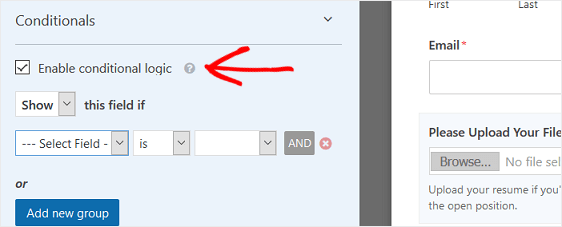
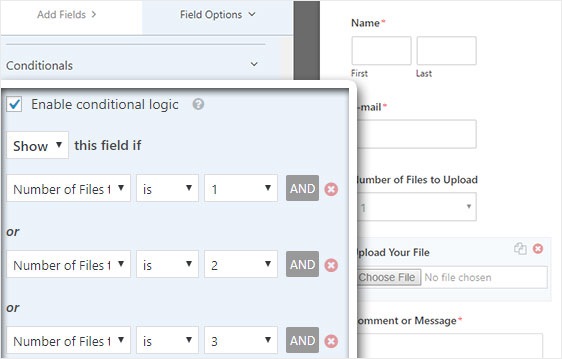
Afterward that, click on the File Upload field and in the options, ringlet down to and expand the Conditionals tab in the left-manus panel. And then, select the checkmark for Enable conditional logic.

Customize the conditional logic of the File Upload field just like the screenshot below:

Keep in mind that new fields are added by clicking the Add new group button, which applies the OR logic. If you need more than details about using the OR logic, read our guide on how to use And OR conditional logic.
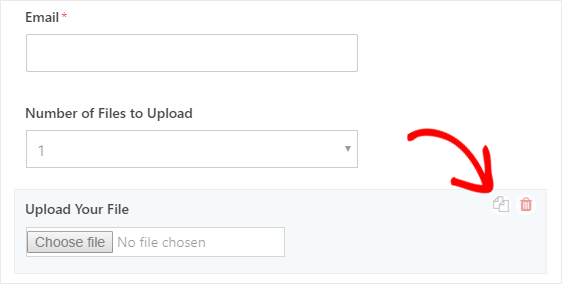
The side by side step is to duplicate this File Upload field.
On your form, click on the duplicate icon on the correct-hand side of the File Upload field.

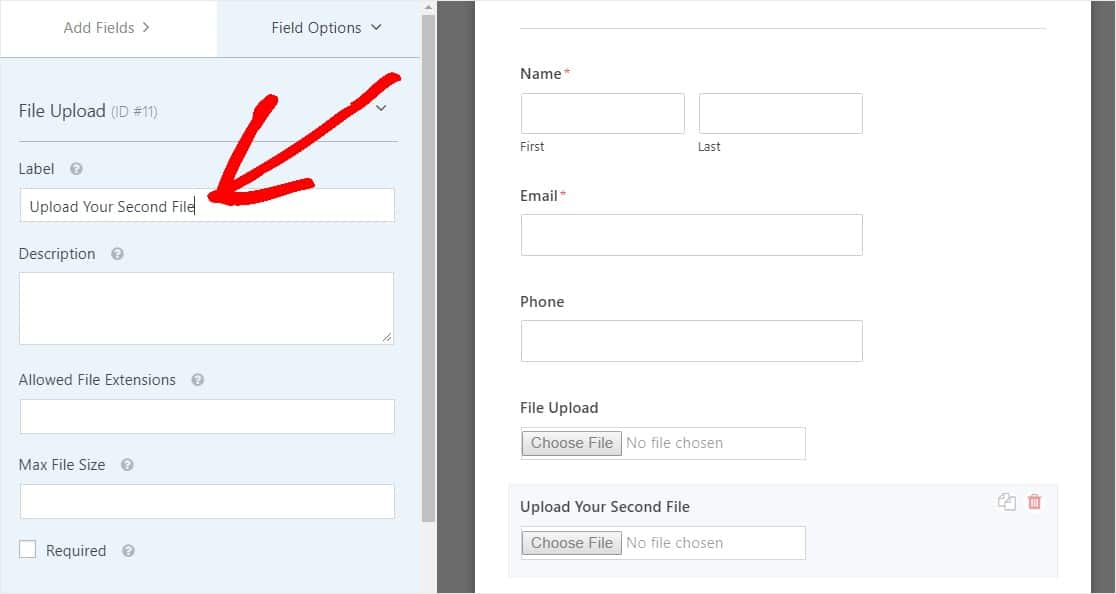
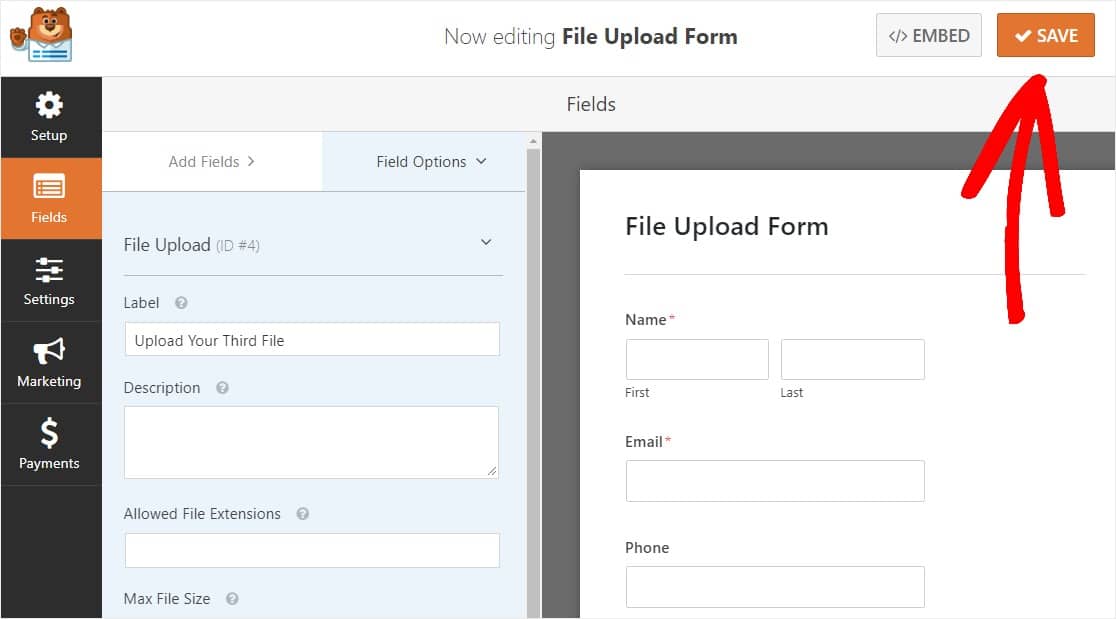
In the left-hand console, change the characterization of the new File Upload field to Upload Your 2nd File.

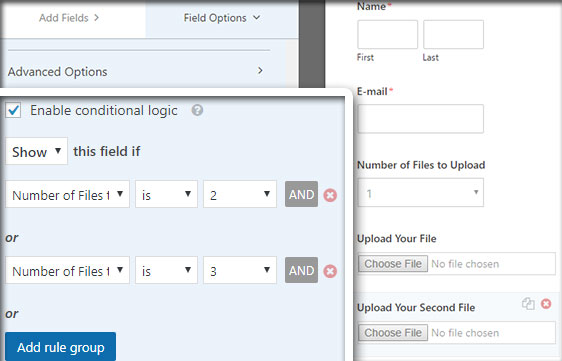
Now configure the provisional logic for this new field just like the screenshot beneath. The only change from the to a higher place stride is that we removed the offset activeness where it says the Number of Files to Upload is 1.

At present, duplicate the 2d file upload field past clicking the icon and changing the label to Upload Your Third File.

Configure the conditional logic field just similar the screenshot beneath. We'll but go on the last field where information technology says the Number of Files to Upload is 3.

In one case you are done customizing your course, click Save in the top right corner of your screen. You've just added multiple file upload fields to your form.

So as you tin encounter, in most cases you'll desire to use the Modern style to accept multiple file uploads.
Then now that you take the correct amount of file upload fields on your form (be it just i or multiple), you're ready to configure your course'south settings.
Footstep v: Change Your File Upload Form Settings
You tin easily modify the settings for your WordPress contact course with attachments. To start, go to Settings » General.

Here y'all can configure the post-obit:
- Class Proper name— Change the name of your grade here if you'd like.
- Form Description — Give your form a description.
- Submit Push button Text — Customize the copy on the submit button.
- Spam Prevention — Cease contact form spam with the anti-spam feature, hCaptcha, or Google reCAPTCHA. The anti-spam checkbox is automatically checked on all new forms.
- AJAX Forms — Enable AJAX Multi Upload with no WordPress page reload.
- GDPR Enhancements — Yous can disable the storing of entry information and user details, such equally IP addresses and user agents, in an effort to comply with GDPR requirements. Bank check out our step-past-step instructions on how to add a GDPR agreement field to your uncomplicated contact class.
And when you're done, click Save.
Pace 6: Configure Your Course's Notifications
Notifications are an first-class mode to know when someone submits 1 of your file upload forms.
And, unless you disable the notification feature, you'll become an email notification whenever someone submits a form on your site.

To get an electronic mail bulletin when someone completes your form, you'll demand to fix up grade notifications in WordPress and provide your electronic mail address.
Also, if you utilise smart tags, you can ship a personalized notification to your site visitors one time they cease your form to let them know you lot received information technology. This assures users their grade has gone through properly, along with their file upload.

For more on this, bank check out our pace by stride guide on how to send multiple form notifications in WordPress.
In addition, you have the option to easily brand your notification emails by calculation your logo or any image you choose in the custom header image area. The logo/image you choose will show up at the meridian of e-mail notifications like the WPForms logo beneath.

Annotation: And then since file attachments can oftentimes injure email deliverability, WPForms doesn't adhere your user'south files in notification emails. Instead, nosotros ship the file uploads via email as links.

Step 7: Configure Your File Upload Form Confirmations
Form confirmations are ways to take action immediately (and automatically) later on your user has submitted information to your form. For extra aid with this step, check out our tutorial on how to setup course confirmations.
There are 3 different kinds of confirmations in WPForms:
- Message — This is the default confirmation type that appears afterwards someone hits submit on your form, and it's customizable. And then if visitors were originally wondering how to add a certificate to WordPress and then saw a confirmation bulletin, they can rest bodacious you lot've received it.
- Display Folio — Automatically send users to any mail service or folio on your site like a cheers folio
- Redirect — Useful if y'all want to have the user to a dissimilar website or specialized URL for more than circuitous evolution.
Then permit's come across how to set upwards a simple grade confirmation in WPForms so yous can customize the success message site visitors volition see when they submit a form on your site.
To start, click on the Confirmation tab in the Form Editor under Settings.
Next, select the type of confirmation blazon you lot'd similar to create. For this instance, we'll select Message.

Then, customize the confirmation message to your liking and click Save when you're done.
Now you're ready to add your course to your website.
Pace 8: Add Your File Upload Class to Your Website
After you've created your form, you need to add together it to your WordPress site.
And WPForms lets you add your forms to multiple places on your WordPress website including your pages, blog posts, and sidebar widgets.
And then let'southward accept a await at the near mutual placement option: page/post embedding.
To begin to embed your file upload grade, create a new page or post in WordPress, or become to the update settings on an existing one. Later on that, click within the start block (the blank area below your page title) and click on the Add together WPForms icon.
![]()
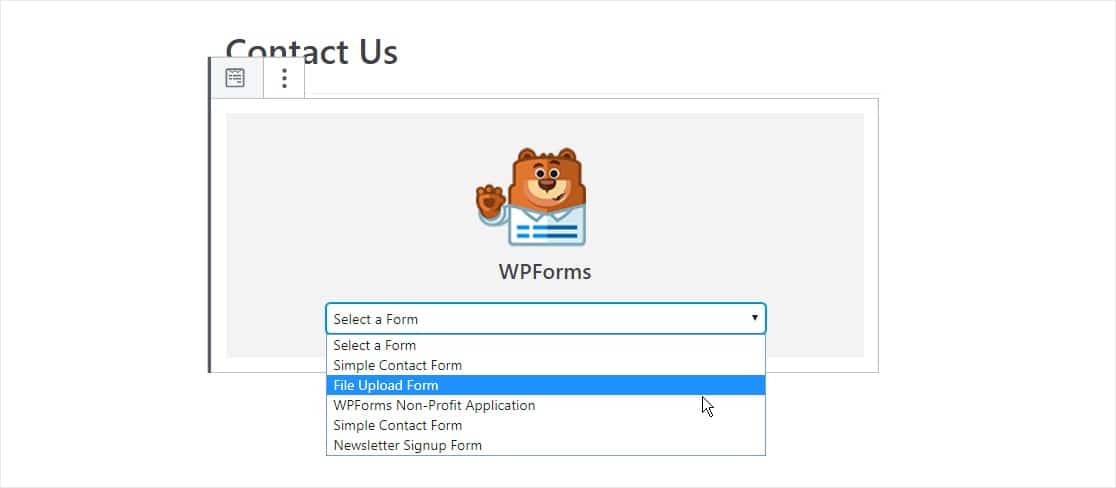
Now, the WPForms widget will appear inside of your block. Click on the WPForms dropdown and pick the form y'all've already created that yous desire to insert into your page. So select your file upload form.
Y'all're one step close to creating the perfect upload page in WordPress.

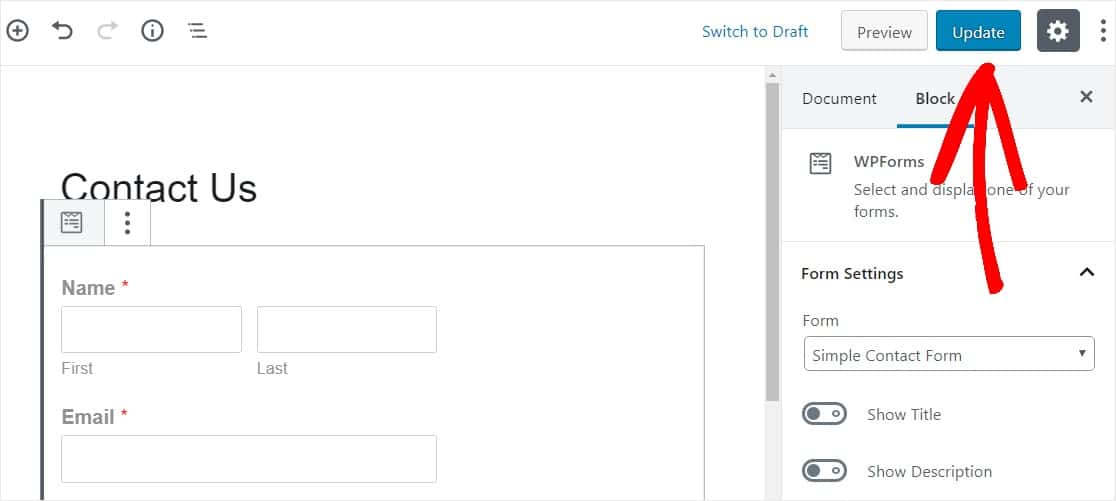
Next, click on the blueish button in the top correct that says either Publish or Update, so your form will announced on your website.

That's it! Your file upload grade is at present on your website.
Step nine: View The Files
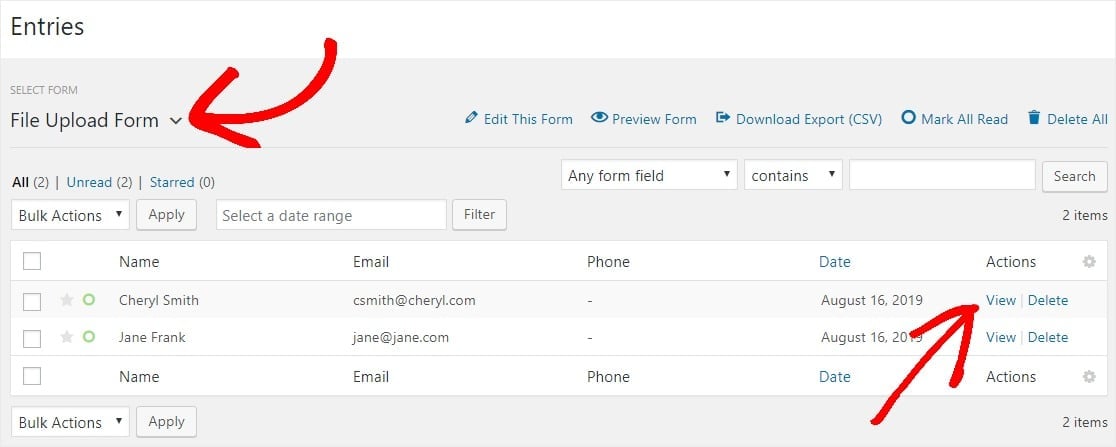
WPForms stores each form submission as an entry. To view uploaded files, go to WPForms » Entries.
And from in that location, select the correct form from the dropdown menu and click on View.

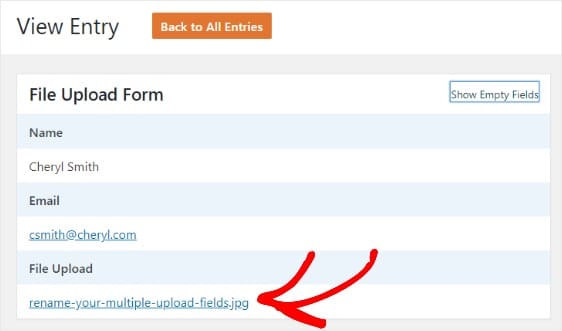
Next, right click the file to download the file, or click to view information technology in your browser.

Better all the same, the WPForms WordPress plugin has tons of addons yous can install and so yous can exercise more with your files. For example, yous tin can use our Zapier addon to automatically save all file uploads to:
- Google Drive
- Dropbox
- and many other cloud storage services.
Click Here to Make Your File Upload Class Now
And there you take it! You now know how to create a file upload form with a WordPress plugin.
Next, Create a File Upload Widget in WordPress
If you want to allow site visitors to upload files directly to your website, exist sure to check out our helpful guide on how to create a WordPress file upload widget.
So what are you lot waiting for? Get started with the easiest-to-utilize WordPress class builder plugin today. WPForms Pro includes a gratuitous file upload feature and free file upload form and offers a fourteen-day coin-back guarantee.
And don't forget, if you like this article, and so please follow u.s. on Facebook and Twitter.
Source: https://wpforms.com/how-to-create-a-file-upload-form-in-wordpress/

0 Response to "How to Attach Already Uploaded Image to Woocommerce Product Php"
Post a Comment